How to Take Your First Steps with Visual Studio Code

Visual Studio Code (VS Code) has rapidly become one of the most popular code editors, thanks to its versatility, lightweight design, and extensive range of extensions. Whether you’re a seasoned developer or just beginning your coding journey, this comprehensive guide will walk you through the first steps of setting up and using Visual Studio Code effectively.
Content
Getting Started: Setting Up Your Coding Environment
Before diving into coding, let’s ensure you have a smooth setup of Visual Studio Code that suits your needs.
1. Installation and Configuration: Your First Encounter
Discover how to download and install Visual Studio Code on your operating system. Learn to configure settings, customize the interface, and choose the extensions that align with your coding preferences.
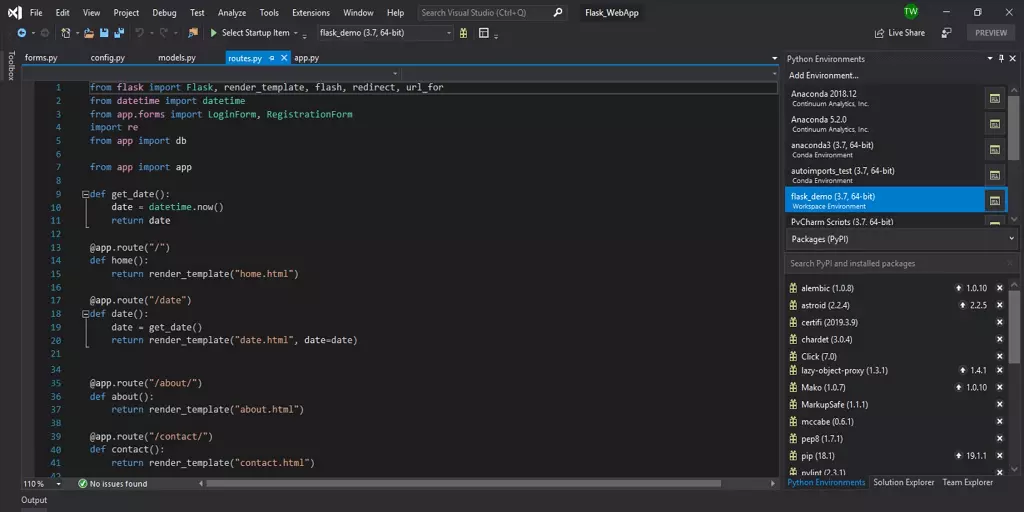
2. Basic Features and Layout: Navigating the Editor
Familiarize yourself with the key components of the Visual Studio Code interface, including the sidebar, activity bar, and integrated terminal. Learn to open files, create new ones, and navigate code efficiently.
3. Code Editing Essentials: Writing and Editing Code
Uncover the core features for code editing, such as syntax highlighting, auto-completion, and intelligent code suggestions. Dive into essential keyboard shortcuts to streamline your coding workflow.
4. Version Control with Git: Integrated Source Control
Explore how to integrate Git into Visual Studio Code, enabling you to manage version control directly from the editor. Learn to commit changes, review diffs, and collaborate seamlessly with others.
5. Extensions: Enhancing VS Code’s Functionality
Discover the power of extensions that extend VS Code’s capabilities. From debugging tools to language support and project management, explore a curated selection of extensions to elevate your coding experience.
6. Debugging: Pinpointing and Resolving Issues
Learn how to set breakpoints, step through code, and utilize the integrated debugger to identify and fix errors efficiently. Debugging tools in VS Code help you troubleshoot with precision.
FAQS
Is Visual Studio Code suitable for multiple programming languages?
Absolutely. Visual Studio Code supports an extensive range of programming languages through extensions. Whether you’re coding in JavaScript, Python, Java, or beyond, you can tailor VS Code to your specific needs.
Can I use Visual Studio Code for web development?
Certainly! Visual Studio Code is widely used for web development. With the right extensions, you can work on HTML, CSS, JavaScript, and even frameworks like React, Angular, and Vue.js seamlessly.
Conclusion
Visual Studio Code offers an accessible entry point for aspiring and experienced coders alike. Armed with the knowledge gained from this guide, you’re ready to embark on your coding journey with confidence. As you explore the features and extensions offered by Visual Studio Code, remember that practice is key to mastering this versatile code editor. Whether you’re building web applications, writing scripts, or developing software, Visual Studio Code will be your trusty companion on the path to coding success.

Leroy Allen is a blogger with a passion for technology who has been writing about the latest in the world of gadgets and gizmos. They are an avid reader of Science-Fiction novels and love to spend time with their wife and kids.